About Payment API
Mozello Payment API allows integration of third party payment gateways into Mozello online stores and Mozello platform itself. There are two types of integration for different use cases:
- Private integration - you want to use a third party payment gateway for your own Mozello store
- Public integration - you represent a payment gateway and want to offer your service to all Mozello customers
The technology is similar in both use cases, however public integration involves some extra steps and is subject to approval by Mozello, whereas private integration can be done and tested without involvement from Mozello.
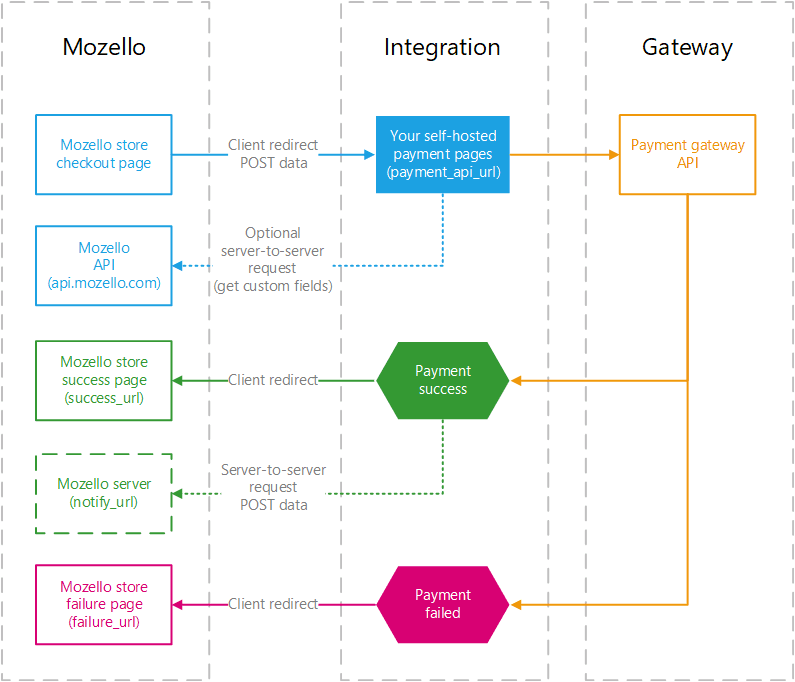
Payment processing flow

- End-user (shop customer) clicks the Checkout button.
- Mozello sends an HTTP POST request to the specified payment URL (payment_api_url) hosted on your own infrastructure . The request contains basic information about the purchase – the amount, currency, order ID etc.
- Your server receives the request from Mozello and communicates with the payment gateway in one of two ways (depending on the payment gateway API):
- Show the UI and communicate with the payment processing gateway API in the background, or
- Redirect to a hosted payment page of the payment processing gateway - You receive a response or redirect back from the payment processing gateway.
- Based on the response, your payment page redirects back to the corresponding Mozello shop page - success_url or failure_url, depending on whether the payment was a success.
- Your server also notifies Mozello abut payment status via server-to-server POST request to the notify_url about a successful payment.
Basics
Developers host their payment processing pages on their own infrastructure. You can host your payment processing page anywhere, and build it with the tech stack of your choice.
When user is ready to make payment and Checkout button is pressed, Mozello will make an HTTP POST request to a predefined payment URL specified under Store > Store settings > Payment > Credit cards / payment platforms > API for private integration OR in the payment_api_url parameter submitted via your integration manifest for public integration.
The POST request will contain the following fields:
- order_uuid – the universally unique order identifier
- invoice_id – the invoice number that user and customer sees e.g. M-1234567890-1234567890
- amount – a total amount, for example, 10.02
- currency – a 3-letter currency identifier, for example, EUR, USD
- billing_first_name – the first name of the buyer, as entered
- billing_last_name – the last name of the buyer, as entered
- billing_company – the name of the company, as entered
- billing_company_id – the company ID, as entered
- billing_company_vat – the company VAT ID, as entered
- billing_email – the email address of the buyer, as entered
- billing_street – the street address of the buyer, as entered
- billing_city – the city of the buyer, as entered
- billing_state – the state of the buyer, as entered
- billing_zip – the postal code of the buyer, as entered
- billing_country_code – a 2-letter country code, for example, es (Spain), de (Germany)
- language_code – a 2-letter user interface language code, for example en (English), lv (Latvian)
- website_alias – alias name of Mozello website, e.g. supershop (for supershop.mozello.com)
- website_domain – domain name of the online shop, for example, www.example.com
- success_url – a URL address to redirect after a successful payment
- failure_url – a URL address to redirect after a failed payment
- notify_url – a URL address to send a payment status notification back to Mozello
- signature – signature hash computed on a string resulting in concatenation of your API key and the rest of the POST field data
In case of public integration, you can request values of the optional custom fields by making a server to server request to https://api.mozello.com/v1/payment/payment_settings/. Send order_uuid that you just received and api_key as plain GET or POST parameters. You will receive JSON encoded custom fields that come from integration settings form defined in the public integration manifest and filled-in by the particular Mozello online store admin upon selecting your payment gateway from the list of available gateways. Examples: client ID, project ID, client's API key, sandbox mode etc. - whatever the way your payment gateway identifies and authenticates your merchants.
Example returned custom fields:
{
"error": false,
"fields": {
"customer_id": "1234567890",
"api_key": "*****",
"use_3d_secure": "0",
"enable_banklink": "0"
},
"meta": {
"notify_url": "https://www.mozello.com/service/ipn/provider/xxx/",
"success_url": "https://www.my-mozello-shop.com/shop/params/success/go/",
"failure_url": "https://www.my-mozello-shop.com/shop/params/failure/go/"
}
}You then have all the necessary data to take full control over handling the payment process and displaying the payment interface. Depending on the result of the payment (either a success or a failure), you should redirect the end-user back to success_url or failure_url.
Once the payment status is confirmed, you must send a POST request to notify_url to notify Mozello about the payment status. Set following fields in such POST request:
- order_uuid – the universally unique order identifier
- status – send "approved" (without quotes) if the purchase was successful or "failed" if it failed
- check_pending (optional) - set to 1 to allow payment status changed only if it's still in pending state and not already set (e.g. by user manually), otherwise error will be returned with info about the current payment status.
- signature – signature hash
Authentication
Getting your API secret key
For private integration, you will find your per-website API key under Store > Store settings > Payment > Credit cards / payment platforms > API.
For public integration, you will receive your global Mozello API key when signing up via Payment platform integration setup portal.
Request signing
Payment confirmation requests have to contain digital signature in a signature parameter.
Similarly, POST redirect requests to your payment URL will contain digital signature in the signature POST parameter.
Computing signature hash
The signature hash is computed by running a sha256 HMAC hash function on the concatenation of string data of all request data fields except signature.
Pseudo code for generating signature for payment confirmation
message = order_uuid + status
signature = HMAC_SHA256(message, api_key)
PHP example for generating signature for payment confirmation
// prepare data array for POST request
$data = array(
'order_uuid' => $order_uuid,
'status' => 'approved'
);
// generate data string
$message = '';
foreach ($data as $key => $value) {
if ($key != 'signature') {
$message = $message . $value;
}
}
// calculate signature hash and add it to POST data
$data['signature'] = base64_encode(hash_hmac('sha256', $message, $api_key, true));
PHP example for validating received POST data
// generate data string
$message = '';
foreach ($_POST as $key => $value) {
if ($key != "signature") {
$message = $message . $value;
}
}
// calculate signature hash
$signature = base64_encode(hash_hmac('sha256', $message, $api_key, true));
// check if hash matches
if ($signature == $_POST['signature']) {
// Your code here
}
Considerations
- You need a web server that will host your integration pages / code and act as an intermediary between Mozello and the payment processing gateway. Mozello will not install your code on our servers, instead this is done by your code hosted on your own infrastructure.
- HTTPS (SSL) connecton is mandatory
Public integration
Use case
Public integration may be of interest to payment gateways and payment processing companies that want to offer their services to all Mozello customers.
How it works?
The public integration technology and process is very similar to private, individual integration described above, but with the following benefits to the payment gateway:
- Payment gateway is added to the list of available payment platforms for all Mozello users (subject to filtering by country)
- Any qualified online store on Mozello platform can use the integration
- Payment gateway receives a publication on our list of supported payment processing platforms.
With public integration, the store admin does not have to specify any payment API URL, instead they select your payment platform from the drop down of available payment platforms and fill in the setup form that may consist of one or more fields defined by your platform (e.g. platform API key, customer ID, password etc.) that are passed to your API URL as an additional POST parameters.
The integration process
Prerequisites:
- Understanding of this API
- You need to be an accredited, established payment gateway
The process:
- Create a Mozello account for testing
- Contact us for access to Payment platform integration setup portal
- Submit your integration manifest via Payment platform integration setup portal and receive your secret key
- Create and test your integration
- Submit your integration for approval via Payment platform integration setup portal
- Upon successful approval, your integration will go live
- Update your integration details via Payment platform integration setup portal any time
- If you provide pricing details, Mozello will list your gateway on our supported payment processing platforms page
Public integration manifest
Public integration partners will have to submit a structured data manifest (in JSON format) containing information about your platform and integration credentials that will allow Mozello to show integration settings UI and to reuse single payment API URL for multiple merchants.
Upon signing up and submitting the manifest, you will enable sandbox environment for integration development and receive a global (as opposed to per-website as in private integration) secret key that will be used to compute hashes.
Manifest example
{
"app_type": "PAYMENT_GATEWAY",
"app_title": "Fancy Payment Gateway",
"app_vendor": {
"company_name": "Fancy Payment Gateway Inc",
"support_email": "support@fancypaymentgateway.com",
"support_phone": "+1 555 0100 1234",
"developer_email": "dev@fancypaymentgateway.com"
},
"payment_api_url": "https://fancypaymentgateway.com/mozello-payment-api-page",
"payment_api_data_fields": [
{
"id": "customer_id",
"title": {
"en": "Your Customer ID",
"de": "Ihre Kundennummer"
},
"type": "text",
"required": true
},
{
"id": "api_key",
"title": {
"en": "Your Secret Key",
"de": "Ihre geheimen Schlüssel"
},
"type": "text",
"required": true
},
{
"id": "use_3d_secure",
"title": {
"en": "3D secure mode",
"de": "3D-Sicherheitsmodus"
},
"type": "dropdown",
"required": false,
"items": [
{
"title": "Auto",
"value": "0",
"default": true
},
{
"title": {
"en": "Always",
"de": "Immer"
},
"value": "1"
},
{
"title": {
"en": "Never",
"de": "Niemals"
},
"value": "2"
}
]
},
{
"id": "enable_banklink",
"title": {
"en": "Enable bank-links",
"de": "Bankverbindungen aktivieren"
},
"type": "checkbox",
"required": false
}
],
"payment_platform_info": {
"available_in_countries": ["US", "UK", "DE"],
"supported_payment_methods": {
"visa": true,
"mc": true,
"maestro": true,
"amex": true,
"paypal": true
},
"info_url": {
"en": "https://fancypaymentgateway.com",
"de": "https://fancypaymentgateway.com/de/"
},
"pricing_url": {
"en": "https://fancypaymentgateway.com/pricing/",
"de": "https://fancypaymentgateway.com/de/preise/"
}
}
}Manifest reference
* denotes mandatory fields
- app_type * - always PAYMENT_GATEWAY
- app_title * - title in the list of payment gateways, non-localizable string
- app_vendor * - info about the developer of the integration
- company_name * - name of company that represent the payment gateway
- support_email * - support e-mail
- support_phone * - support phone number
- developer_email * - e-mail for informing about critical and breaking API changes
- payment_api_url * - your payment API URL
- payment_api_install_url - webhook URL to trigger when website starts using the payment gateway
- payment_api_settings_url - webhook URL to trigger when website changes the payment gateway configuration
- payment_api_data_fields - array of payment data field objects for payment gateway configuration
- id * - field id (form data parameter name)
- title * - field label, either string or languages object
- type * - field type - text, checkbox, email
- required - if the field is mandatory
- payment_platform_info - for display and promotional purposes
- available_in_countries - array of 2-letter ISO country code - which Mozello users will see the platform
- supported_payment_methods - this is used for showing logos where necessary
- visa
- mastercard
- maestro
- amex
- discover
- jcb
- unionpay
- paypal
- swedbank
- seb
- luminor
- citadele
- lhv
- info_url - either string or languages object
- pricing_url - either string or languages object
Install and configure webhooks
Install and configure webhooks are used to notify your payment gateway's backend system about configuration changes. These optional webhooks allow your system to react to updates in real-time and optionally provide access to the Apps API for additional functionalities.
Specify payment_api_install_url and payment_api_settings_url fields in your manifest to have the webhook URLs triggered when a website owner configures to use your payment gateway or changes its custom fields in store settings. The payload will be sent as JSON POST data, containing authCode and fields.
You must check the validity of the request using the same method as for API notifications in Store API. Use the secret key of your payment gateway as the API key for request validation.
Return an HTTP 200 status code as a response with any body. Other status codes will be retried multiple times.
Example payload for payment_api_install_url and payment_api_settings_url webhooks:
{
"authCode": "12345abcde",
"fields": {
"customer_id": "1234567890",
"api_key": "*****",
"use_3d_secure": "0",
"enable_banklink": "0"
}
}authCode can be optionally used to install the payment gateway App to the website. This App will not show up in the user's list of apps, but it will give you access to Apps API which is useful if your payment gateway needs to add scripts or visual enhancements to the website.
Use the secret key of your payment gateway to authenticate with the Apps API.
Note: You must mark the App as installed during the payment_api_install_url webhook call to gain access to full Apps API functionality.
